Quick start
Find full React app here.
- Chat - Client side React app.
- Generate token - Server side app to generate session tokens in the safe way.
Here's a useful tutorial that showcases our WebSDK implementation.
Requirements
- Node 16 is recommended for generate token application.
Used technologies
- Lip sync. The Inworld AI server generates phonemes with audio packets that can be converted to visemes. As a result, it is possible to build a character avatar.
Installation and running
Chat
-
Specify REACT_APP_INWORLD_CHARACTER and REACT_APP_INWORLD_SCENE (or fill corresponding fields on application web form after start).
-
Install dependencies:
yarn install -g react-scripts
yarn install
- Run application:
yarn start
Generate token
- Setup variables in .env file:
| Name | Description | Details |
|---|---|---|
| INWORLD_KEY | Inworld application key | Get key from integrations page |
| INWORLD_SECRET | Inworld application secret | Get secret from integrations page |
| INWORLD_SCENE | The Inworld Scene ID. | Get scene id from integrations page |
- Install dependencies:
yarn install
- Run application:
yarn start
How to use it
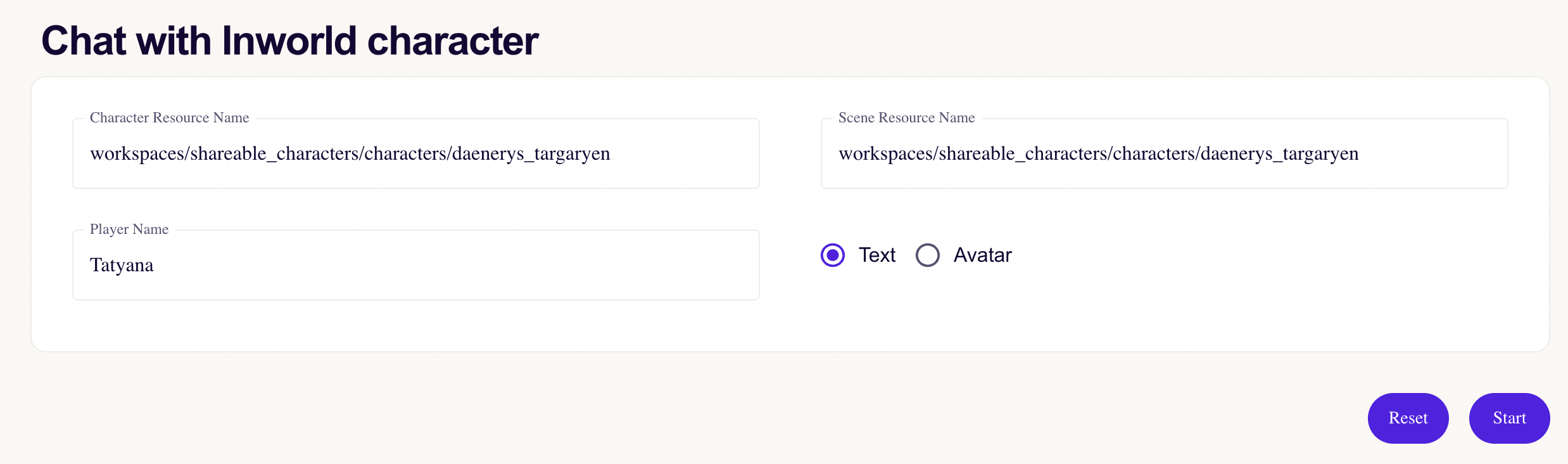
- Enter the Character Name, Scene Name, and Player Name.

-
Ensure that the Character Name has the format:
workspaces/{WORKSPACE_NAME}/characters/{CHARACTER_NAME}. You can copy it from the Characters page in Studio. -
Ensure that the Scene Name, has the format:
workspaces/{WORKSPACE_NAME}/scenes/{SCENE_NAME}orworkspaces/{WORKSPACE_NAME}/characters/{CHARACTER_NAME}. Copy it from Scenes (or Characters) page in Studio. -
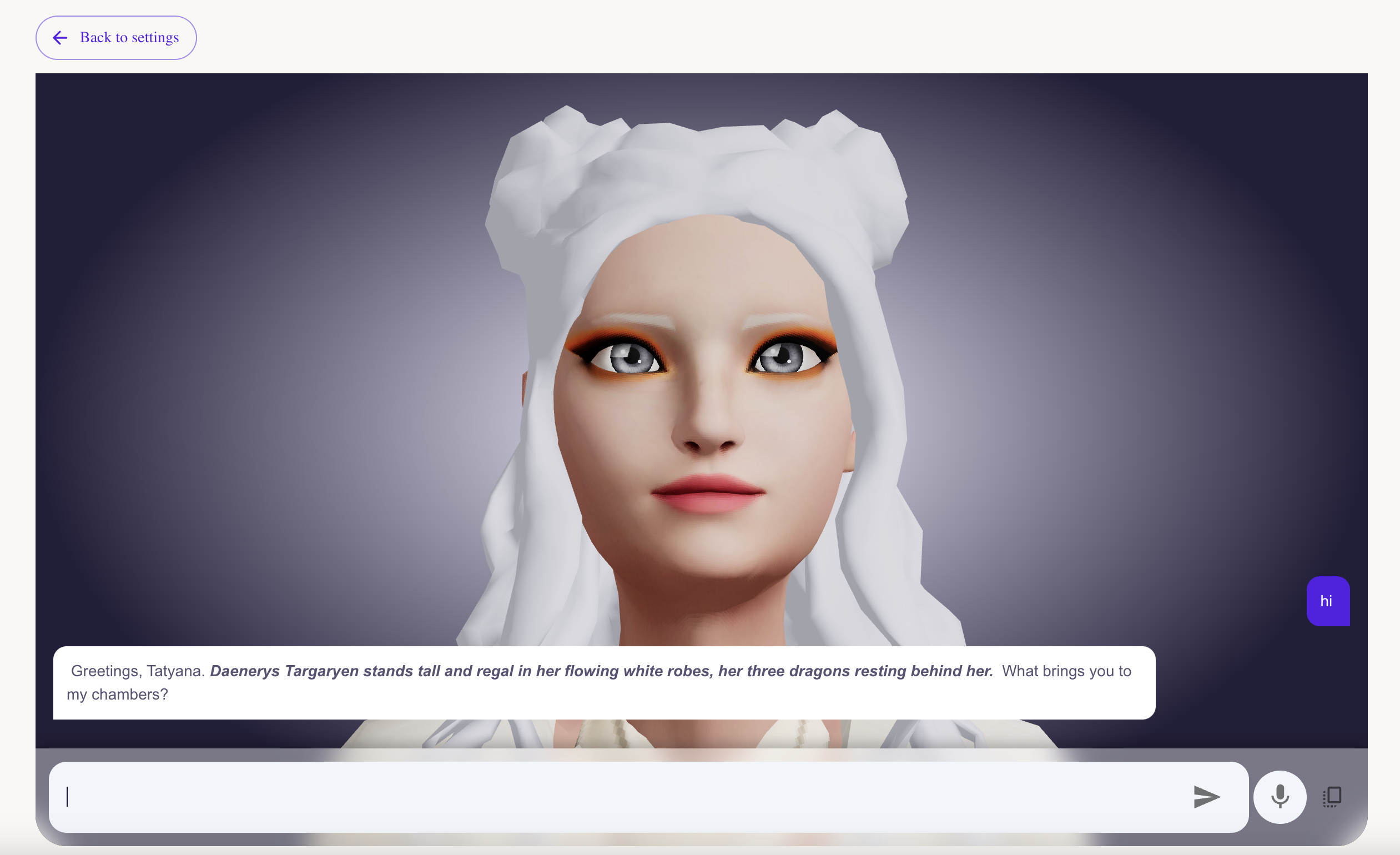
Select chat view mode: Text or Avatar.
-
Click on Start button.
-
Chat with your character using the interface provided.