Three.js Module
The Inworld Web SDK | Three.js Module is a Typescript based module for the Inworld Web SDK designed to allow you to easily integrate Inworld supported 3D characters into your React, Typescript and Javascript based projects. The goal is to simplify the process of loading and adding a Three.js avatar to your web 3D project.
You can start your experience from the provided React Examples and then create your own one using any JavaScript (TypeScript) library. Currently the module supports Inworld's Innequin and Ready Player Me avatar characters.
Note: Example source assets for the models, animations and *textures ( *Innequin Only ), are downloaded automatically as explained in the instructions below.
We recommend you review our React based Example Projects for both Innequin and Ready Player Me, as demostrations of how to integrate the avatars into your own projects.
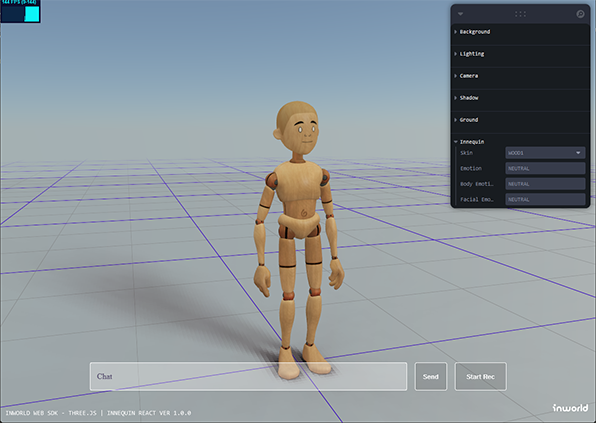
Innequin:
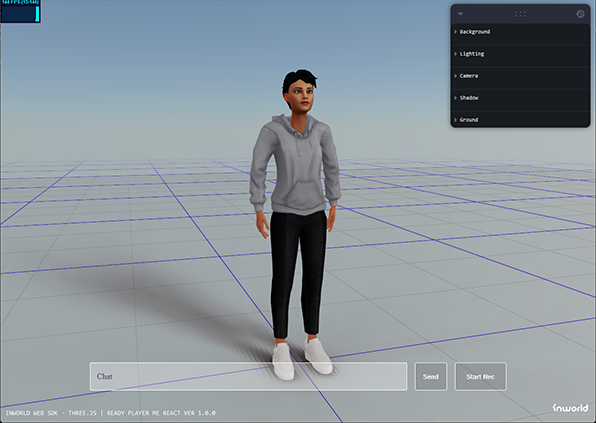
Ready Player Me:
Table of Contents
- Installing the Module
- Asset Loading Process
- Example Projects
Installing the Module
- NPM version
npm install @inworld/inworld-web-sdk
- Yarn version
yarn add @inworld/inworld-web-sdk
- Include the library
`import { Innequin } from "@inworld/inworld-web-sdk";`
Innequin Specific Setup
This project requires you to host the assets files, consisting of JSON configuration, 3D model, animations and textures. These assets are automatically downloaded and installed as apart of the yarn install process in the postinstall phase. These assets are version controlled via the version.json.
Here is the link to manually download the source files.
- innequin-assets-v5.zip - Contains all Innequin asset files and config.json.
The files can be hosted locally by downloading the file and extracting it's contents into a folder accessible by a running webserver. For example the assets for the Innequin React Example we recommend placing them in the /public/assets/v5/ folder within that example. The version.json file contained within the assets zip should be installed to the root at /public/assets/.
Note: If you wish to change the recommended location of the assets for our Innequin example project, you will need to update the environment variables REACT_APP_INNEQUIN_BASE_URI and REACT_APP_INNEQUIN_CONFIG_URI located in the .env file you create during the setup of the examples.
Example asset folder structure:
/public/assets/v5/ - The base folder for all following Innequin assets.
images/ - The background images used in our Studio Avatar Creator.
models/ - The animation and mesh model files in GLB format.
textures/ - The textures used for the mesh and facial animations.
config.json - The file that defines the settings for a Innequin avatar.
RPM Specific Setup
This project requires you to host the assets files, which consists of JSON configurations, 3D models, animations, and textures. These assets are automatically downloaded and installed as apart of the yarn install process in the postinstall phase. These assets are version controlled via the version.json.
Here is the link to manually download the source files.
- rpm-assets-v1.zip - Contains all RPM asset files and config.json.
The files can be hosted locally by downloading the file and extract it's contents into a folder accessable by a running webserver. For example the assets for the RPM React Example we recommend placing them in the /public/assets/v1/ folder within that example. The version.json file contained within the assets zip should be installed to the root at /public/assets/.
Note: If you wish to change the recommended location of the assets for our Ready Player Me Example Project, you will need to update the environment variables REACT_APP_RPM_BASE_URI and REACT_APP_RPM_CONFIG_URI located in the .env file you create during the setup of the examples.
Example asset folder structure:
/public/assets/v1/ - The base folder for all following Ready Player Me assets.
animations/ - The Three.js based JSON animation files.
models/ - The animation and mesh model files in GLB format.
config.json - The file that defines the settings for a Innequin avatar.
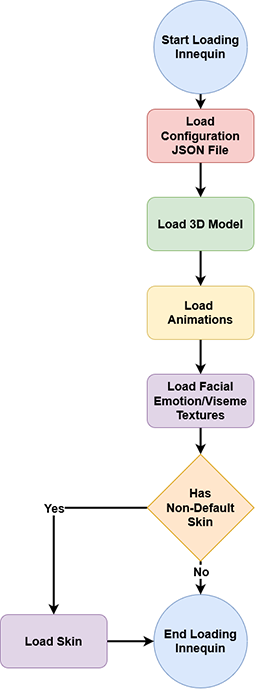
Innequin Asset Loading Process
The following diagram explains the loading process of the configuration file and assets for Innequin.

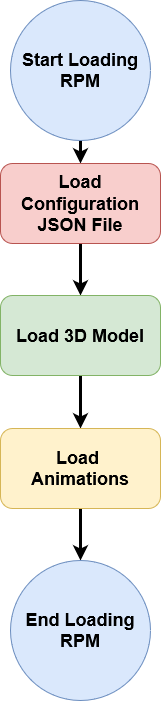
Ready Player Me Asset Loading Process
The following diagram explains the loading process of the configuration file and assets for RPM.